
Don't miss out! Check out what's new on Stockimg.ai. Also, don't forget to check out other guides!
In the ever-evolving landscape of web design, visualizing your UI is a crucial step in bringing your digital dreams to life. Discover the art of creating captivating web UI mockups with Stockimg.ai—a tool designed to spark your creativity and provide a glimpse into the aesthetics of your digital masterpiece.
Click here to directly jump into step-by-step guide.
Why UI Designs Matter
Why UI Mockups Matter
UI mockups are the blueprints of digital experiences, allowing designers and stakeholders to envision the structure, layout, and aesthetics of a website before diving into development. Explore the significance of UI mockups in shaping user interfaces that seamlessly blend form and function.
The Role of Stockimg.ai in UI Design
Stockimg.ai's UI mockup category offers a unique platform to translate your ideas into visual representations. Learn how this tool empowers designers to experiment with layouts, colors, and elements, providing a realistic preview of their web interface.
Exploring Stockimg.ai's AI-Powered Web UI Design Features
Intuitive Design Process
Step into a world where designing UI mockups is an intuitive and enjoyable experience. Stockimg.ai's user-friendly interface ensures a smooth design journey, even for those new to web design.
Diverse Mockup Styles
Explore a diverse range of mockup styles tailored to various industries and design preferences. From sleek and modern to creative and unconventional, Stockimg.ai has mockups to suit every project.
Realistic Presentation
Elevate your design presentations with realistic mockups that capture the essence of your envisioned web UI. Stockimg.ai's attention to detail ensures that your mockups reflect the final look and feel.
Customization Options
Tailor your UI mockups to perfection with customizable elements. Experiment with different color schemes, layouts, and components to find the combination that resonates with your vision.
Step-by-Step Guide to Designing Web UIs with Stockimg.ai
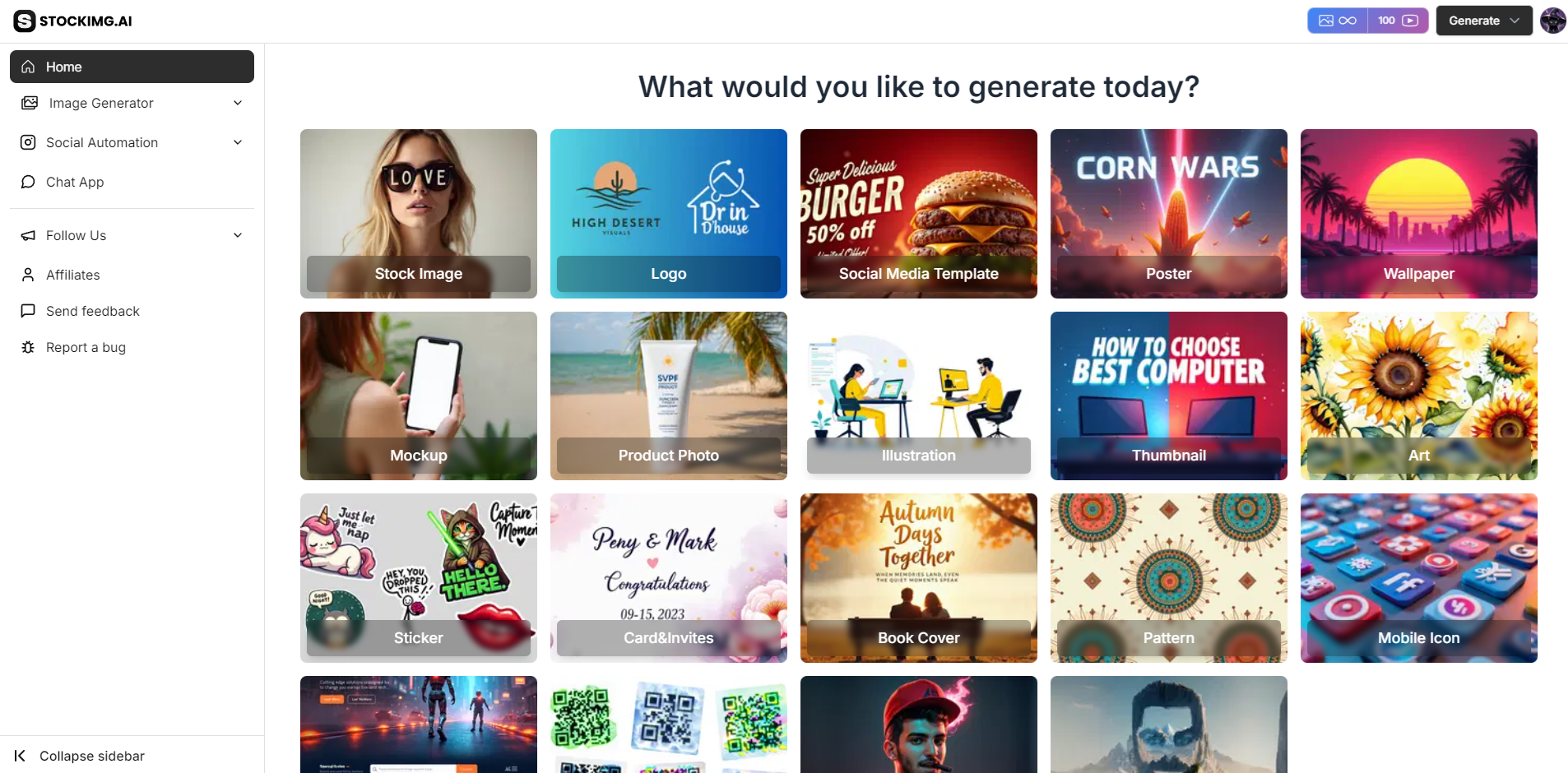
Step 1: Sign Up or Sign In and Access the Dashboard

- Start by logging into your Stockimg.ai account. Once logged in, navigate to the Dashboard to kick off your Web UI design.
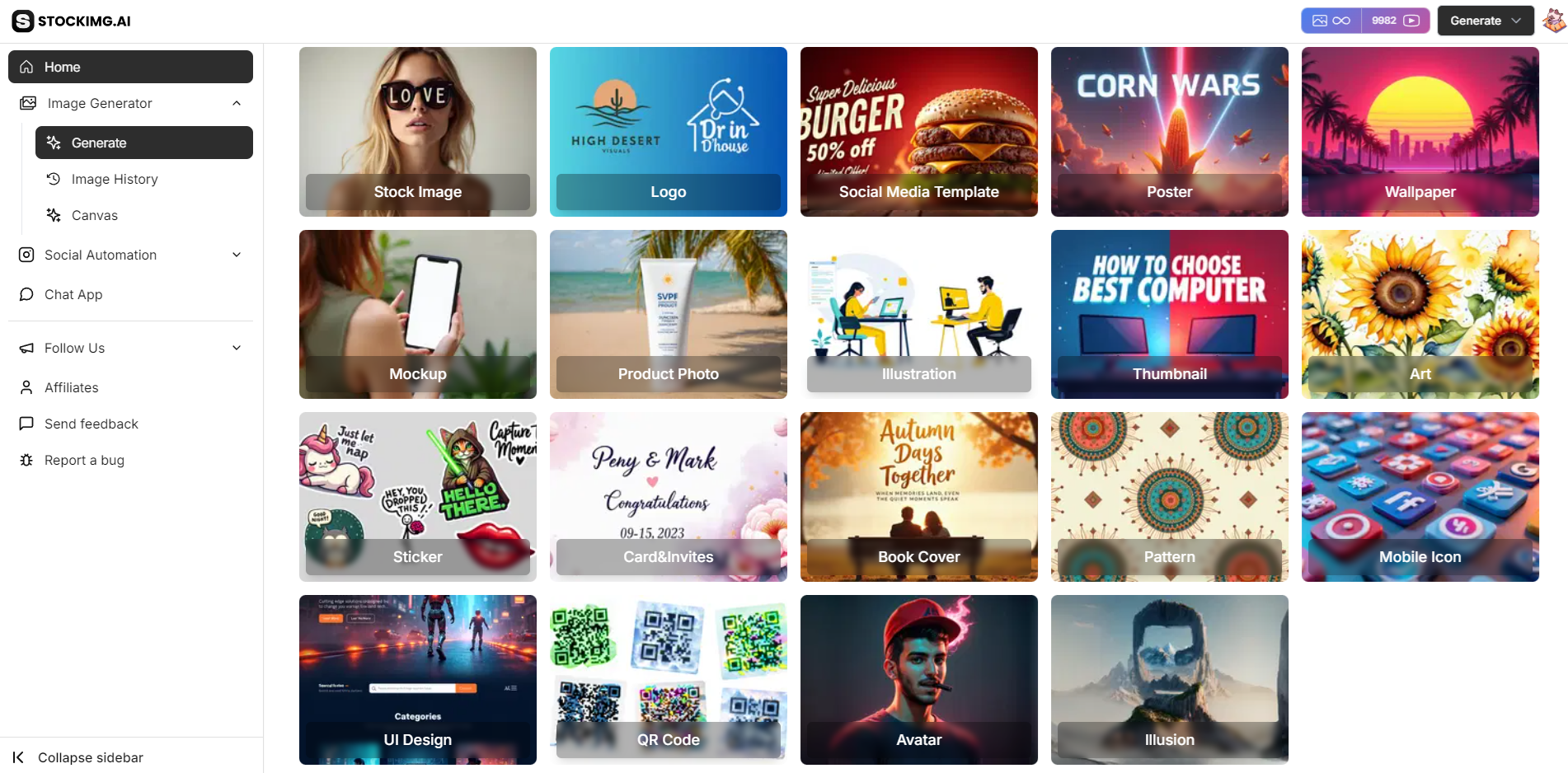
Step 2: Choose the Web UI Category

- From the left-hand side of the dashboard, select the Web UI category. This category is dedicated to creating sleek and responsive web interface designs tailored to your needs.
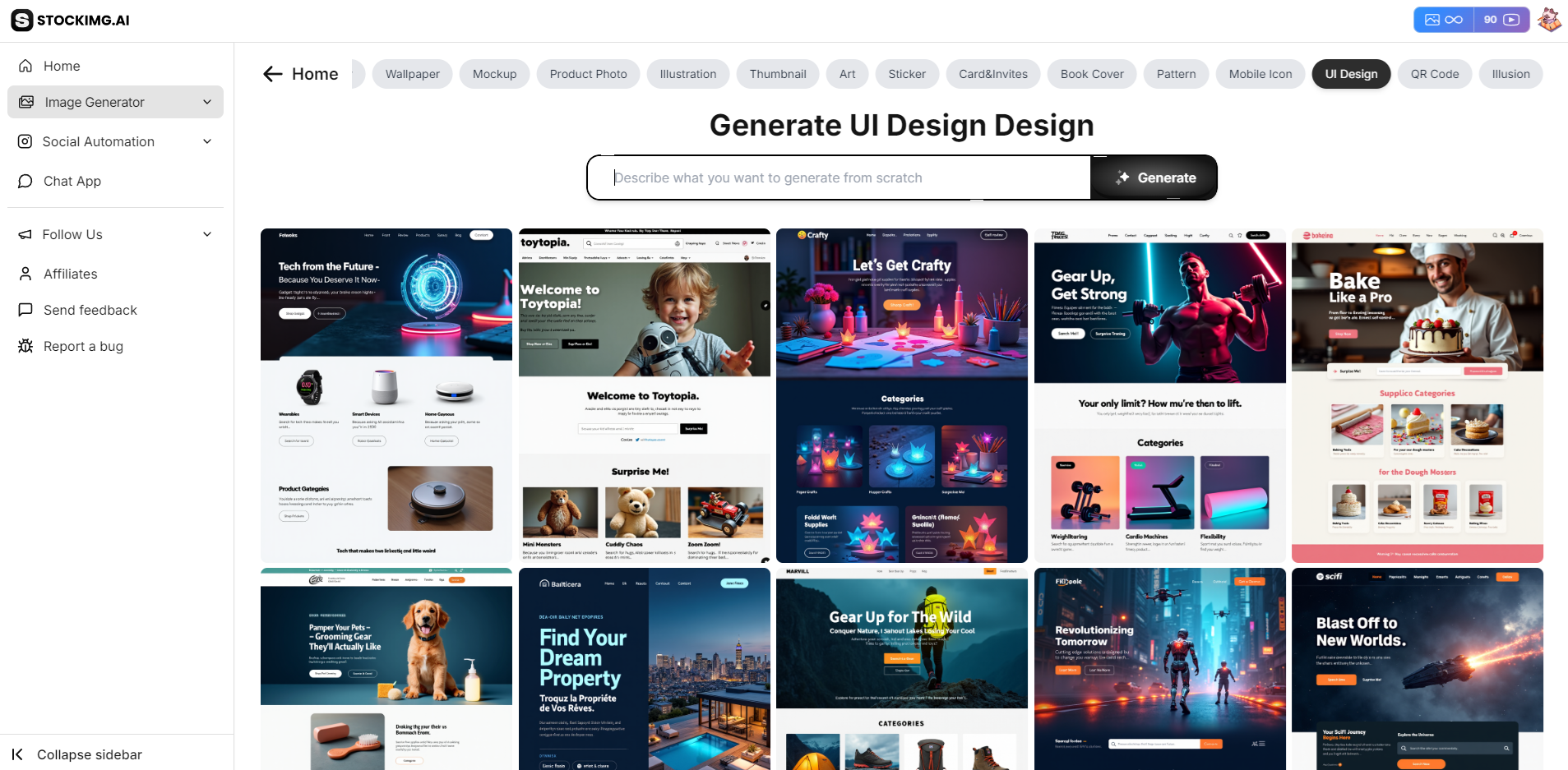
Step 3: Enter Your Prompt or Choose From Examples

- Write Your Prompt: Input a description of your desired web UI design. For example, “A clean, minimalist e-commerce homepage with a focus on product images.”
- Select from Examples: You can also browse through the gallery for pre-designed web UI templates, perfect for inspiration or a starting point.
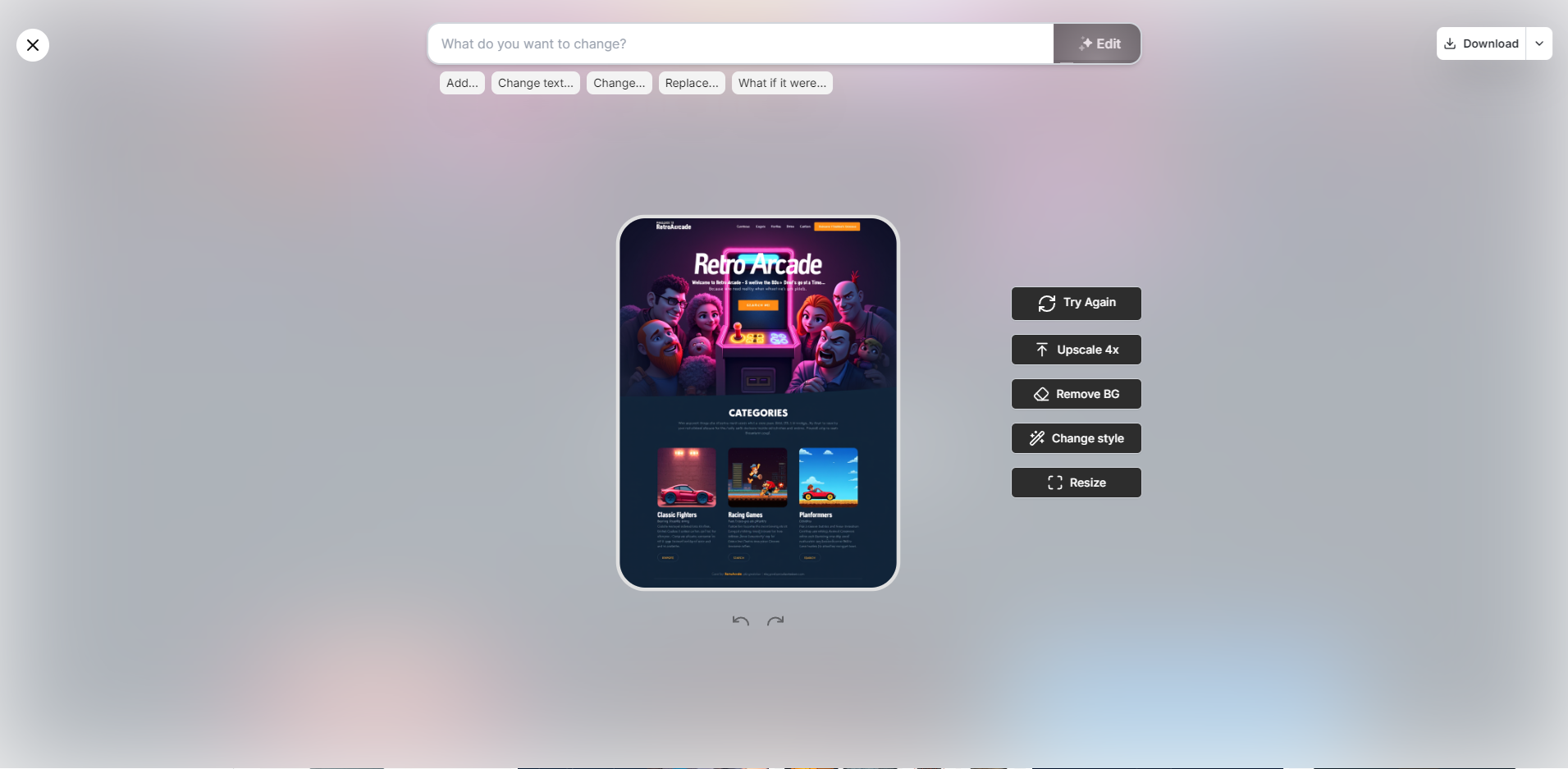
Step 4: Customize Your Web UI Design

-
Edit with AI: Customize your design by typing your specific changes in the chat-like prompt box. You could try:
- “Add a navigation bar at the top.”
- “Change the color scheme to blue and white.”
- “What if the buttons were rounded?”
-
Other Editing Features:
- Retry: Generate a new version of the design.
- AI Upscale 4x: Increase the resolution of the design to make it crisp and clear for high-quality display.
- AI Remove Background: Remove any unwanted background elements for a cleaner design.
- Change Style: Experiment with different UI styles, like flat design, material design, or dark mode.
- Resize: Adjust the dimensions to fit different screen sizes, whether for mobile, tablet, or desktop.
- Undo/Redo: Quickly make or revert changes as needed.
Step 5: Download or Share Your Web UI Design

- Once satisfied with your design, click Download to save your Web UI mockup, or generate a Share Link to easily share it online or with collaborators.
Extra Step: Use the Canvas for Advanced Customization

- Canvas: Gain full control over your design elements by using the Canvas feature, which allows you to:
- Move and Resize Objects: Reposition UI components for perfect alignment and balance.
- Layering: Adjust the layering of different elements, like buttons, images, or text boxes.
- Add Custom Text or Graphics: Insert additional text, icons, or graphics to fine-tune your design.
With Stockimg.ai’s Web UI design tools and its easy-to-use Canvas, creating modern, functional web interfaces has never been more accessible.
Tips for Crafting Impactful Web UI Mockups
Focus on User Experience (UX)
Consider the user journey and experience when crafting your web UI mockups. Ensure that the layout and design elements contribute to a seamless and user-friendly interaction.
Experiment with Color Psychology
Explore the psychological impact of colors on user perception. Choose a color palette that not only aligns with your brand but also elicits the desired emotional response from users.
Iterate and Gather Feedback
Use UI mockups as a iterative tool. Share your designs with stakeholders or team members to gather valuable feedback and make informed improvements.
Frequently Asked Questions (FAQs)
Can I export my Stockimg.ai UI mockups to other design tools?
Yes, Stockimg.ai offers export options that allow you to download your UI mockups in formats compatible with popular design tools.
Can I use Stockimg.ai UI mockups for commercial projects?
Certainly, Stockimg.ai's UI mockups can be utilized for both personal and commercial projects, offering flexibility for a range of design endeavors.
Can I export the UI mockups from Stockimg.ai into a usable code format?
No, Stockimg.ai focuses on providing realistic and visually appealing UI mockups for design inspiration. You'll need to use a separate tool for coding.
Is there a limit to the number of UI mockups I can create with Stockimg.ai?
Stockimg.ai offers flexibility, allowing users to create multiple UI mockups without any restrictions.
Can I customize the elements in the UI mockups to fit my specific brand colors and style?
Yes, Stockimg.ai provides customization options, enabling users to tailor UI elements to match their brand colors and design preferences.

